CSS frameworks have been playing a great role in the rapidly changing world of web development by accelerating the process of design. Among the topmost popular CSS frameworks available today, Tailwind CSS and Bootstrap are two significant ones. Both have their strengths, but the selection of the right one will depend on your specific project needs. Let's dive into a detailed comparison to help you make an informed decision.
What is Bootstrap?
Bootstrap is one of the oldest most-widely-used CSS frameworks. Made available in 2011 by Twitter, it consisted of pre-designed components like buttons, modals, and navigation bars that make it easier to build responsive and visually consistent websites.
Key Features of Bootstrap

1. Grid System
A 12-column grid system used for responsive layouts.
2. JavaScript Integration
Contains JS-enpowered components such as carousels and modals.
3. Extensive Documentation
Well-documented, including examples and code snippets.
What is Tailwind CSS?
Tailwind CSS, developed in 2017, is a utility-first CSS framework. It differs from Bootstrap, as it does not have pre-styled components. Instead, it has utility classes that you can mix and match to create a custom design right in your HTML.
Key Features of Tailwind CSS

1. Utility-First Approach
Use single-purpose classes like p-4 for padding or text-center for text alignment.
2. Customizability
Tailwind's configuration file allows for maximum customization.
3. Responsive Design
It provides intuitive classes for building responsive layouts.
4. Modern Design
It encourages minimal and clean designs.
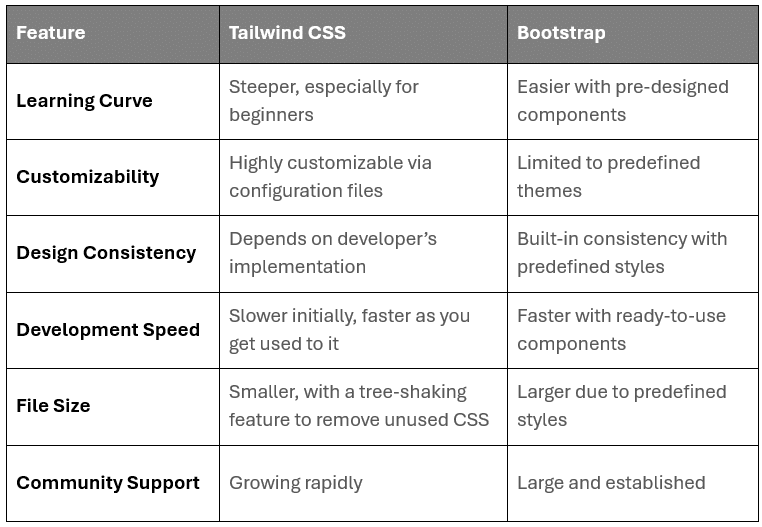
Comparison: Tailwind CSS vs Bootstrap

When to Use Tailwind CSS?
1. Custom Designs
If you want to fully control your design without any constraints of predefined styles.
2. Modern Projects
Best suited for those projects that need sleek and modern designs.
3. Scalable Applications
It is best used for large projects where the maintainability of the code is important.
When To Use Bootstrap?
1. Quick Prototyping
Ideal for developers to create functional layouts in the shortest possible time.
2. Beginner-Friendly Projects
Great for newcomers due to its simplicity and pre-built components.
3. Consistency Across Projects
Ensures consistent design in enterprise-level applications.
Pros and Cons
Tailwind CSS Pros
- Highly flexible and customizable.
- Utility classes reduce CSS file size.
- Encourages writing less custom CSS.
Tailwind CSS Cons
- Steeper learning curve for beginners.
- Doesn't come with pre-built components. You have to work more initially.
Pros of Bootstrap
- Fast and beginner-friendly.
- Has very comprehensive documentation.
- Has a very large library of pre-designed components.
Cons of Bootstrap
- Less design flexibility.
- The CSS files can get quite bulky if not optimized.
Which One Should You Use?
Choose Tailwind CSS if customization, scalability, and contemporary appearance are your priorities. It is excellent for developers who don't mind spending time upfront for the sake of long-term benefit.
Choose Bootstrap if you're a beginner, in dire need of building your site quickly, or favor working with a standardized design system.
Ultimately, that is a decision between Tailwind CSS and Bootstrap based on your project needs, timeline, and ability. Both are excellent tools—if you use them right to create outstanding websites.