Developer Mode is an exciting feature introduced by Figma. This feature aims to keep designers and developers on one page. Developers can access design details and export assets directly from Figma with ease.
Find everything you need in one place
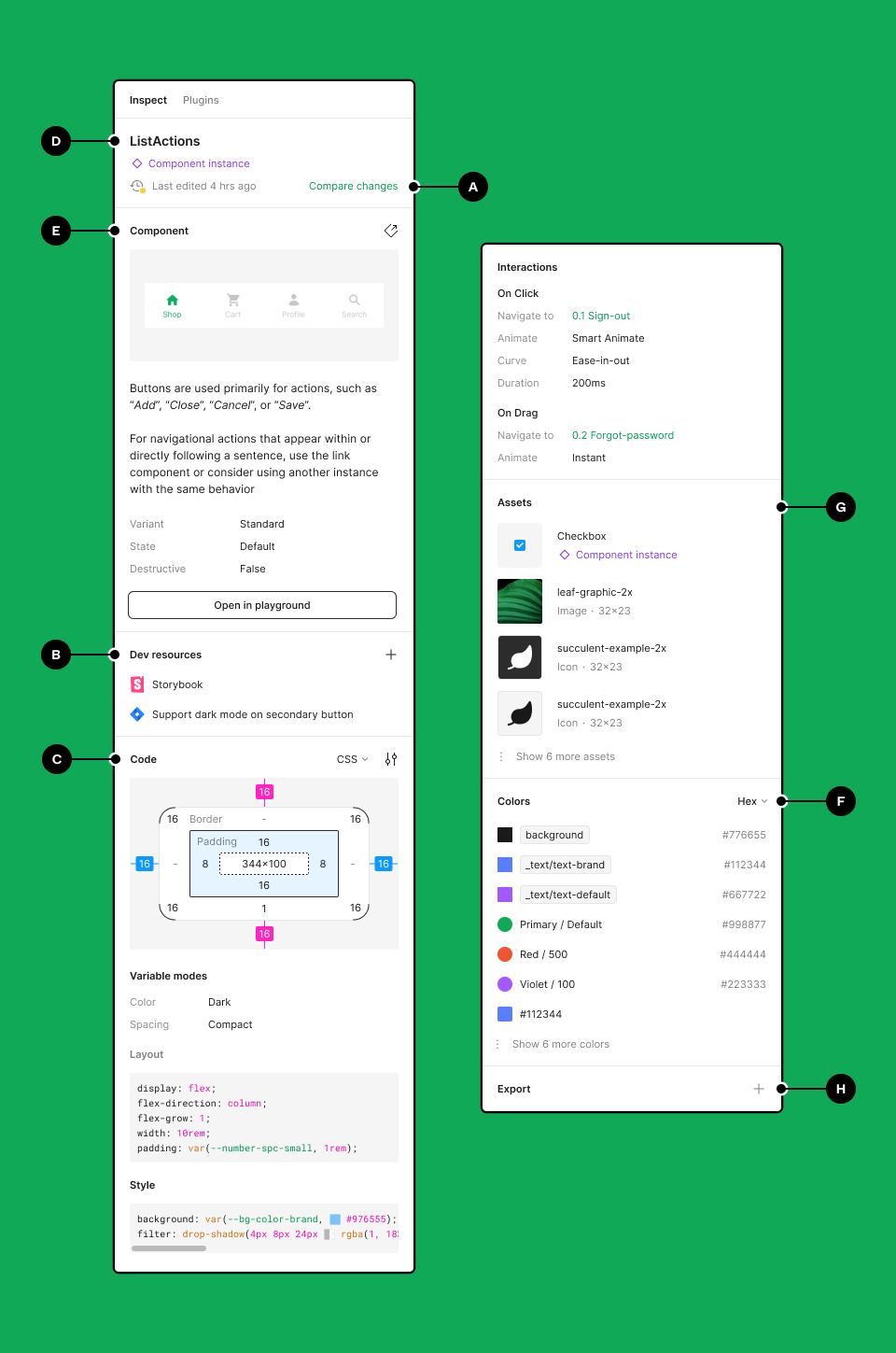
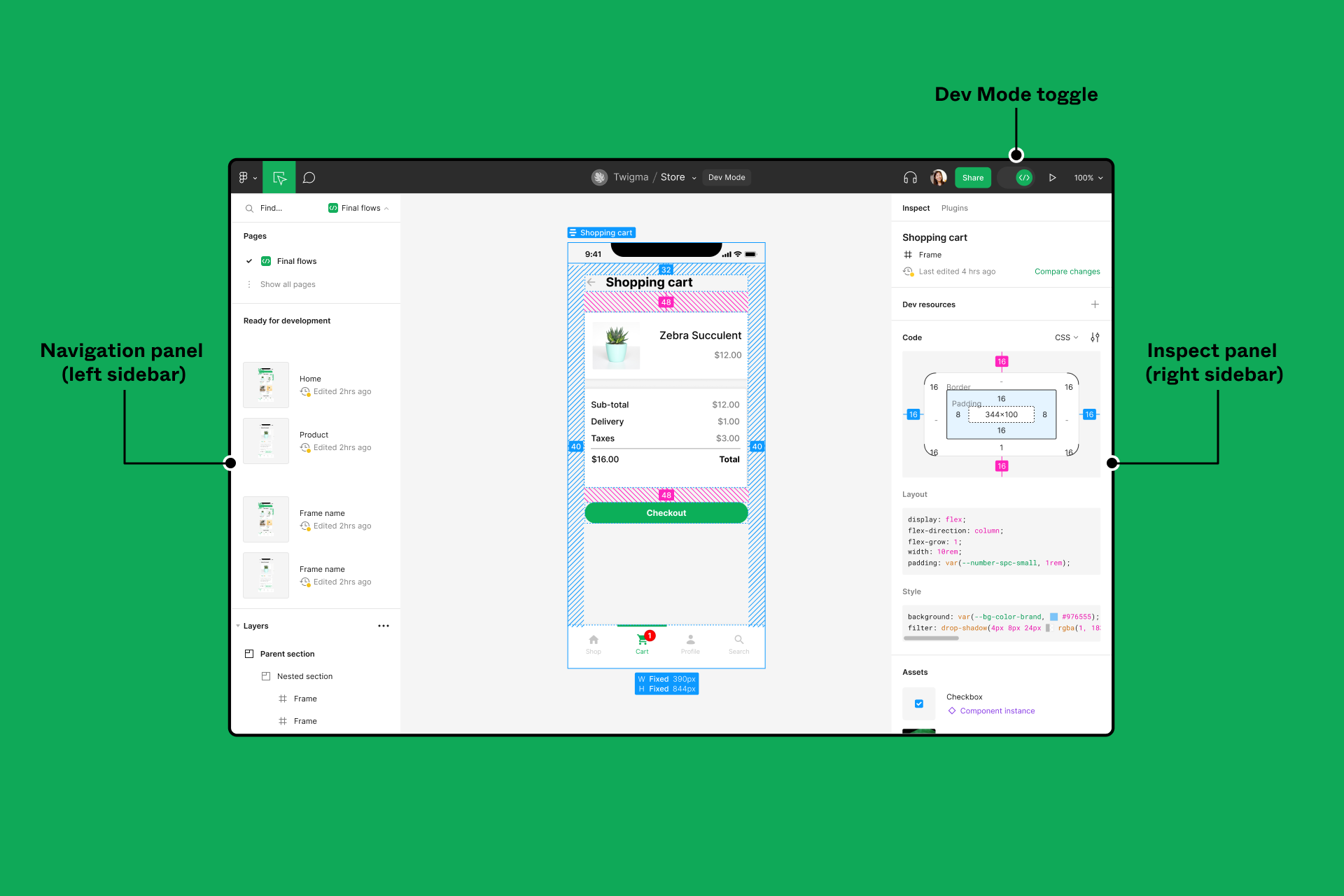
Dev Mode is similar to a browser inspector for your design file, where you can hover and click on objects to obtain details such as measurements, specs, typography and styles. Instead of designers providing this detail manually, developer mode allows developers to access it directly from Figma.

src: https://help.figma.com/hc/en-us/articles/15023124644247-Guide-to-Dev-Mode
Activate Developer Mode in Figma
Open figma and find the design on which you are working.
Click on the Dev Mode button at the top right toolbar or use keyboard shortcut Shift + D.

src: https://help.figma.com/hc/en-us/articles/15023124644247-Guide-to-Dev-Mode
Why use Dev Mode?
Dev Mode is useful for developers who want to understand the code of a design. It assists developers in:
- Understand how a design works
- Compare different versions of a design
- Implement a design in the code
Advantages
- Accessing redlines and measuring distances between objects.
- Figma Developer Mode also enables developers to export assets in various formats, such as PNG, SVG, or JPEG, at different resolutions.
- This functionality greatly expedites the development process, as developers can directly copy and paste the generated code into their projects, saving time and reducing the chances of errors.