In the world of User Interface (UI) design, efficiency and consistency are paramount. As projects grow in complexity and scale, it becomes essential to maintain order and cohesion across all elements of a design system. This is where Atomic Design comes into play. Leveraging the power of Figma, a leading UI/UX design tool, Atomic Design Systems provide a structured and modular approach to design, streamlining the process and making it easier for teams to collaborate and deliver outstanding user experiences. In this blog, we'll delve into the concept of Atomic Design Systems in Figma and explore how they can revolutionize your design workflow.
Understanding Atomic Design
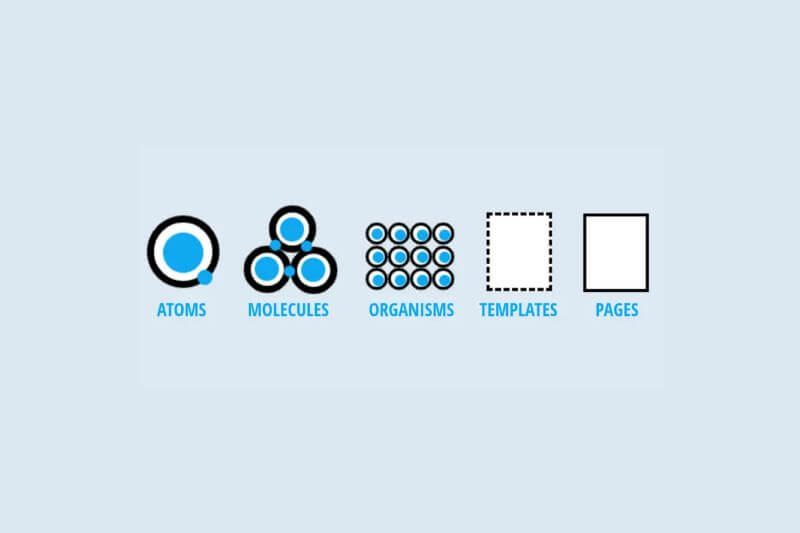
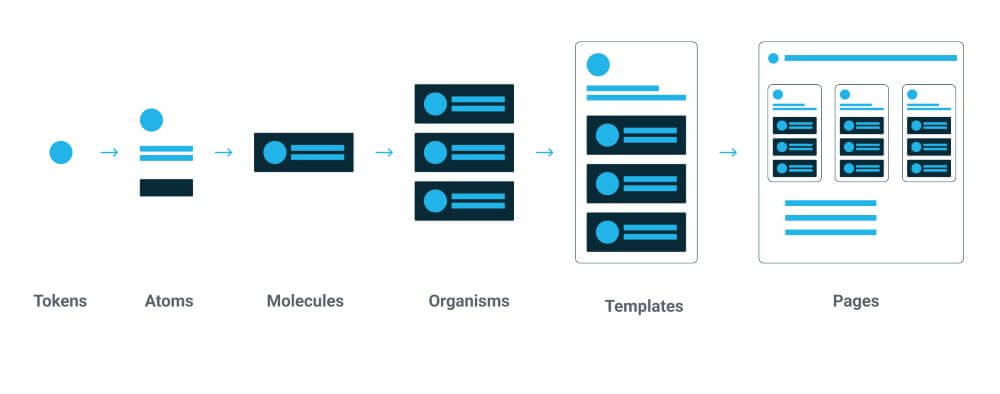
Atomic Design is a methodology introduced by Brad Frost in 2013. It's a system that breaks down interfaces into their fundamental building blocks, referred to as "atoms," which are then combined to form more complex components and finally, complete UI designs. The basic five building blocks, in ascending order of complexity, are:
1. Atoms
The smallest UI elements that can't be broken down any further. Examples include buttons, input fields, and icons.
2. Molecules
Simple groups of atoms functioning together as a unit. A search bar (combining an input field atom and a search icon atom) is an example of a molecule.
3. Organisms
More complex components formed by combining molecules. Organisms could be a header, a navigation menu, or a product card.
4. Templates
Layout structures that establish the underlying design and define the placement and behavior of organisms.
5. Pages
Instances of templates filled with real content, representing the final UI screens.

Advantages of Atomic Design Systems in Figma
Implementing Atomic Design Systems in Figma can significantly enhance the efficiency and quality of UI design projects. Here are some key advantages:
1. Modularity and Reusability
Atomic Design Systems promote a modular approach where elements are built as reusable components. This ensures consistency throughout the design and development process, saving time and effort when creating and updating UI elements.
2. Consistency and Cohesion
By adhering to a structured system, designers can maintain a consistent look and feel across all screens and interactions, fostering a cohesive user experience.
3. Collaboration and Teamwork
With a clear hierarchy and component structure, different team members can work simultaneously on different parts of the design without stepping on each other's toes. This streamlines collaboration and encourages cross-functional teamwork.
4. Scalability
As projects grow, maintaining a scalable design system becomes crucial. Atomic Design Systems allow you to scale your design effortlessly by adding new atoms, molecules, or organisms, without sacrificing consistency.
5. Version Control and Iteration
Figma's version control and collaboration features complement Atomic Design Systems perfectly. Designers can iterate on components, and developers can easily access the latest design updates.
Implementing Atomic Design Systems in Figma
To get started with Atomic Design Systems in Figma, follow these steps:
1. Design Hierarchy
Understand the hierarchy of elements - atoms, molecules, organisms, templates, and pages. Plan how they will come together to create the final UI.
2. Component Library
Create a Figma component library to house all the design elements. Organize components according to their atomic level, making it easy for designers to find and use them.
3. Naming Conventions
Establish clear and consistent naming conventions for your components. This will prevent confusion and ensure that everyone understands the purpose of each element.
4. Design Tokens
Use design tokens to define colors, typography, spacing, and other design attributes. This centralizes design decisions and makes it easier to update the design system universally.
5. Documentation
Document the design system guidelines comprehensively. This includes component usage, behavior, and interactions. Clear documentation is crucial for the successful adoption of the design system by the entire team.
6. Testing and Refinement
Test the design system rigorously to ensure that it meets usability standards. Iterate and refine the components based on feedback from users and stakeholders.
Conclusion
Atomic Design Systems in Figma provide a structured and efficient approach to UI design, enabling designers and developers to work collaboratively and create consistent and scalable interfaces. By breaking down designs into smaller, reusable elements, you can save time, reduce errors, and deliver a superior user experience. Embrace Atomic Design Systems in Figma, and watch your UI projects flourish with order and harmony. Happy designing!